MMS • RSS
Article originally posted on Data Science Central. Visit Data Science Central
To recognize precisely between front-end developer, back-end developer, and full stack web developer.
What kind of web development work to seek out and train for?
If you’ve poked around on job listing sites or browsed through online courses, you’ve in all probability gathered that web development tends to divide into three main concentrations: front-end, back-end, and full stack.
If you’ve splashy in HTML, JavaScript, or even a bit Python, however, you’re more or less sure that path to venture out on, this handy breakdown is for you.
Front-End Developer:
The side of a website is the part that users act with. Everything that you see once you’re navigating around the internet.
From fonts and colors to dropdown menus and sliders, maybe a combo of HTML, CSS, and JavaScript being controlled by your computer’s browser.
Required Tools and Skills:
Front-end developers are liable for a website’s user-facing code and therefore the design of its immersive user experiences.
To execute those objectives, front-end devs should be adept at three main languages: HTML, CSS, and Javascript programming.
Additionally to fluency in these languages, front-end devs got to be acquainted with frameworks like Bootstrap, Foundation, Backbone, AngularJS, and EmberJS, which guarantee great-looking content regardless of the device.
And also libraries like jQuery and fewer, that package code into an additional helpful, time-saving type. Tons of front-end developer job listings conjointly call for experience with Ajax.
A widely used technique for using Javascript that lets pages dynamically load by downloading server data within the background.
A front-end dev is answerable for the inside design of a house that’s been engineered by a back-end dev.
Using these tools, front-end developers work closely with designers or user expertise analysts to bring mockups, or wireframes, from development to delivery.
Robust front-end developers can even accurately establish specific problems in user expertise and supply recommendations and written solutions to influence the planning.
It’s conjointly necessary to be ready to fluidly partner with different teams across the business to know specific goals, needs, and opportunities, so execute on those directives.
It’s tons of responsibility. However, it may be appreciated. “I’m a technical person.
However still a visible person, and having the ability to govern what we tend to see and act with on digital platforms through markup and code came naturally.
To that time, I like having the ability to form an impression on the user interface, the aspects of an app or website that the user interacts with and sees.”
In all, a front-end developer is answerable for the inside style of a house that’s been engineered by a back-end dev.
The house owner determines the style and elegance of the decor. As Greg Matranga, Director of Product selling at Apptix, aforesaid of the team of each front-end and back-end developers he oversees,
“The developers that job on the side area unit typically a lot of excited concerning what they are doing as a result of they’re extremely ready to leverage their ability.”
How It Interprets:
Everything you see on this website immediately was created potential by a front-end developer.
A designer crafted the emblem and graphics, a photographer took the pictures, and a copywriter wrote the text.
However, a front-end dev assembled all of these items, translated them into web-speak, and engineered the expertise you have got with every page.
To require one specific example, scroll up and down on the Udacity homepage. Notice however the “U” disappears and reappears? That’s the piece of work of a front-end developer.
Back-End Developer:
So what makes the finish of a website possible?
Wherever is all that information stored? This is often wherever the rear end comes in. The final finish of a website consists of a server, an application, and info.
A back-end developer builds and maintains the technology that powers those parts that, together, change the user-facing side of the website to even exist within the initial place.
Required Tools and Skills:
To form the server, application, and info communicate with one another, back-end devs use server-side languages like PHP, Ruby, Python, Java, and.Net to create an application.
And also tools like MySQL, Oracle, and SQL Server to search out, save, or modification data and serve it back to the user in front-end code.
Job openings for back-end developer usually conjointly call for expertise with PHP frameworks like Zend, Symfony, and CakePHP; expertise with version management software like SVN, CVS, or Git; and experience with Linux as a development and preparation system.
Back-end developers use these tools to form or contribute to web applications with clean, portable, well-documented code.
However before writing that code, they have to collaborate with business stakeholders to grasp their specific wants, then translate those into technical necessities.
And are available up with the first practical and efficient resolution for architecting the technology.
“I’ve continuously most well-liked back-end development as a result of I like manipulating information,” aforesaid long-time back-end developer JP Toto, who’s presently a software developer for Wildbit.
“Recently public and personal APIs became a vital a part of trading data between mobile devices, websites, and different connected systems.
Making Apis that the general public finds helpful may be a very satisfying a part of my job.”
How It Interprets:
When you navigated to the current website, the Udacity servers sent info to your pc or mobile device, that become the page you see immediately.
That method is that the results of a back-end developer’s work. Additionally, if you register in an exceedingly Udacity course.
The storage of your personal information—and the very fact that every time you come to the positioning and log in, your data is named up—is due to a back-end developer.
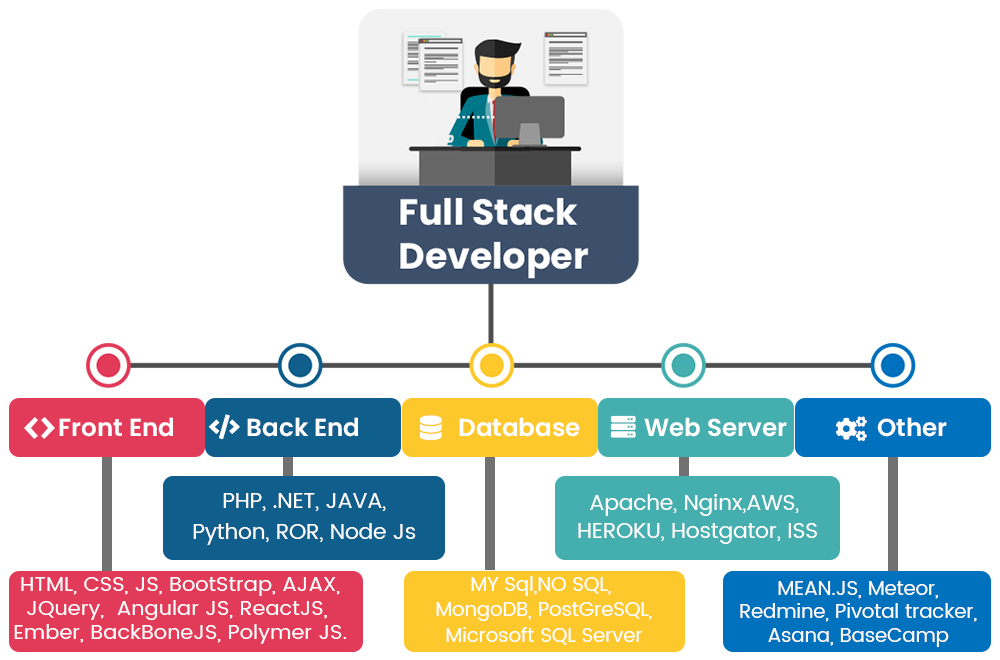
Full Stack Developer:
There’s usually not a black-and-white distinction between front-end and back-end development.
“Front-end developers usually got to learn those extra back-end skills, and vice versa, particularly within the current economy wherever selling is thinly resourced,” said Matranga.
“Developers would like a number of that cross-discipline. Often, you have got to be a generalist.”
Enter: the full stack developer. The role was popularised seven years past by Facebook’s engineering department.
The thought is that a full stack developer will work cross-functionally on the complete “stack” of technology, i.e. each the side and face. Full stack developers supply the whole package.
“Working on each the server side and shopper side professionally opens a lot of opportunities, ”Federico above Ulfo, Full Stack Developer at Grovo.
But, of course, full stack development isn’t while not its challenges. “To build an analogy with food, you’ll be sensible at cooking or sensible at baking, however mastering each takes time and experience.
And I’m not talking concerning following a recipe. Anyone will try this. I’m talking concerning having the ingredients to organize one thing sensible.”
Required Tools and Skills:
Full stack developers work, like back-end developers, on the server side of web programming.
However, they’ll conjointly fluently speak the front-end languages that management however content appearance on a site’s user-facing side. They’re jacks-of-all-trades.
To illustrate the increasing quality of full stack development, here’s an example of what a full stack may need to look off in recent years, compared to the present moment:
Regardless of the specific tools, keen about the project or client at hand, full stack developers ought to be knowledgeable in each level of however the online works:
Putting in place and configuring Linux servers, writing server-side APIs, diving into the client-side JavaScript powering an application, and turning a “design eye” to the CSS.
Using these tools, full stack developers got to be ready to identify the client now- and server-side responsibilities of an answer and articulate the pros and cons of different solutions.
How It Interprets:
A full stack developer would be responsible for the complete flow of your expertise with this blog post, from its load time and layout to its interactiveness and structural underpinnings.
Conclusion:
Web development has several faces. However, despite the type of event, you’re thinking of following, soft skills like attention to detail.
Ability to find out quickly, ability to resolve issues expeditiously and dominant communication can stand you insensible position on top of the hard skills outlined above.